| T O P I C R E V I E W |
| Blackecho |
Posted - 04/01/2011 : 12:47:50
With thanks to Royalbob who originally scripted this:
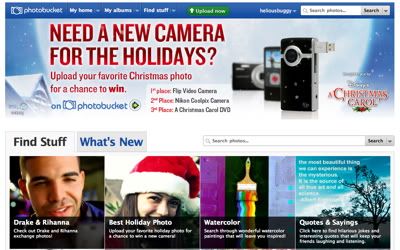
1. As you have already got your images on photobucket, open up a new tab or page on your computer and open photobucket. you should now be on the photobucket home page. Don't worry about Theroyalpython forum at this point. This is what you should be looking at now.

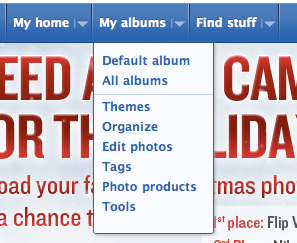
2. Next thing we need to do is find those lovely snake pics. Look along the blue bar at the top for where it saids "MY ALBUMS" click on the drop down menu and you should get this.

choose ALL ALBUMS. you will then see your snake pics or all your different albums.

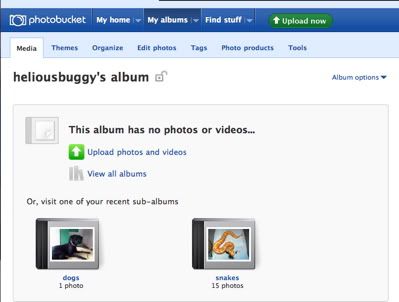
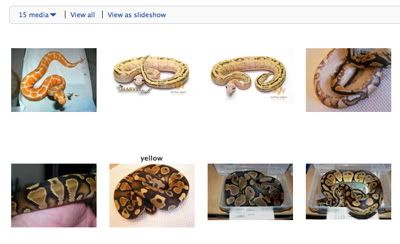
3. Choose the album with your snakes then all your pics will come up and look like something like this.

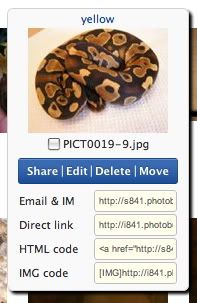
4. Almost there. Hover the mouse over the pic you want and it expands slightly also producing a drop down menu. I'm going to choose my yellow belly.

5. You are given 4 choices on the drop down menu. Email, direct link, HTML code or IMG code. You want the last one the IMG code.
Hover the mouse curser over the white box with [ IMG]http:// written in it and click the mouse key. The box will then flash copied. Don't worry you can click it again to double check.
Right were done with photobucket now. Yehh
6. Once the image is copied come back to the forum and select Royal python photo's from the menu. Then select new topic and add your subject. Click into the Message bar and write whatever you want. Press return/enter a couple times just so there's a space. Now hopefully the fun part. Just paste the txt you just copied. (on a pc just right click and select paste on a mac it's apple v) It will look something like
http://i841.photobucket.com/albums/zz332/heliousbuggy/Picture4.jpg
Preview or submit it and you should have your pic.

Hope that helped.
|
| 11 L A T E S T R E P L I E S (Newest First) |
| chrisc |
Posted - 13/01/2014 : 20:51:51
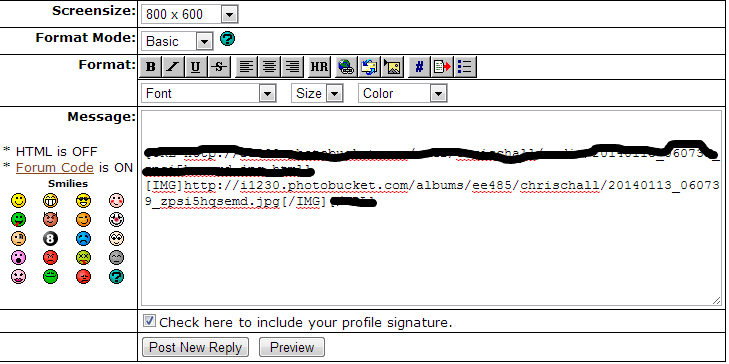
thought this might help as a while back photobucket added more to the code you copy so the pic's/code make the page wider
when you have pasted the code onto your reply/post delete the part of the code so you only left with the bit ive not covered up in this screen shot an then the pic will be lined up correctly
 |
| scooterboy71 |
Posted - 07/08/2011 : 15:12:51
really helpfull going to give this a try..!! |
| GMac |
Posted - 12/07/2011 : 01:32:17
there is an option right at the bottom of the screen on mobile photobucket, where you can select see full site.
|
| Laws |
Posted - 11/07/2011 : 22:23:17
hmmm how come photo bucket has changed to mobile photobucket ? |
| stumpy |
Posted - 06/04/2011 : 17:39:04
Thx, got my daughter to do it brilliant. I will try on my own one of the days |
| Tawfik47 |
Posted - 23/03/2011 : 09:40:31
Thank you :) |
| sandi |
Posted - 12/01/2011 : 21:50:41
Thanks for the info, i couldnt work out what was what with the new photo bucket and now I'm all sorted! |
| n/a |
Posted - 04/01/2011 : 15:23:57
Cheers Danny! |
| reptiledanny |
Posted - 04/01/2011 : 15:17:49
good luck bats, fingers crossed for you lol |
| n/a |
Posted - 04/01/2011 : 14:45:50
LOL - I saw this when Bob first did it and thought at the time that it should be stickied - it's very good, congrats Bob and cheers again BE.
However, the minute I try to log on to photobucket, it closes down the net entirely. I've re-registered, thinking my account must have closed down out of disuse, I've rung my ISP (can't help) I've been into 'tools' on the net and altered that privacy level gismo ...d'oh!
I have hopes of Imageshack ... I can at least get on to that ...
Wish me luck! |
| reptiledanny |
Posted - 04/01/2011 : 14:28:23
that is very good, hopefully bats will look at this and get the hand og it lol |

